分类:
vue.js
分类:
vue.js
官网:https://cn.vuejs.org/v2/guide/
这是一篇学习性文章,不定时更新,用来记录我学习vue.js的过程。
首先,是vue开发环境的搭建:
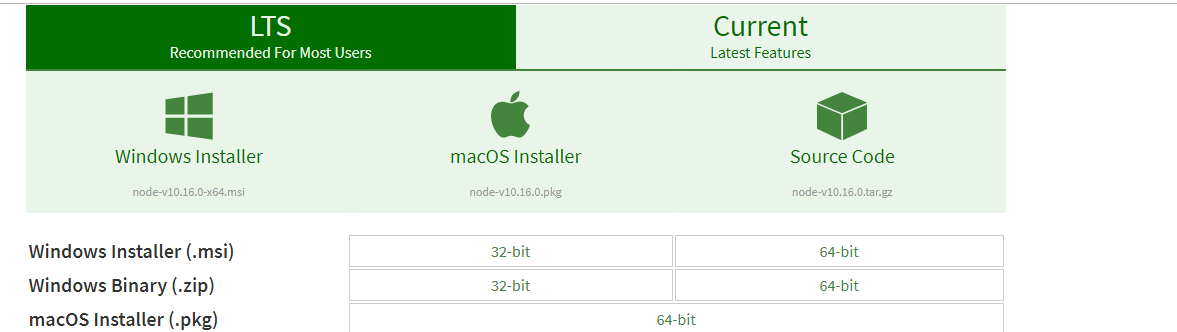
1.下载node.js
地址:https://nodejs.org/en/download/,根据自己的需要选择对应类型的安装包下载安装就行了

2.开发工具我用的是vs code:https://code.visualstudio.com/
现在,我们就可以进行开发了....
我们先新建一个文件夹用来保存项目文件:

在文件夹中创建一个子目录:

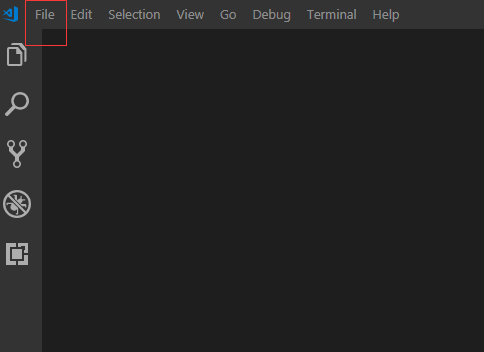
然后打开vs code,添加创建的文件夹:
点击file,选择open folder,然后选择你创建的文件夹就行了

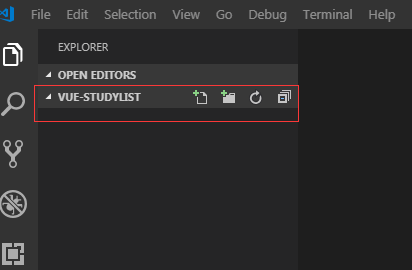
添加成功后可以看到创建的文件夹已经存在了

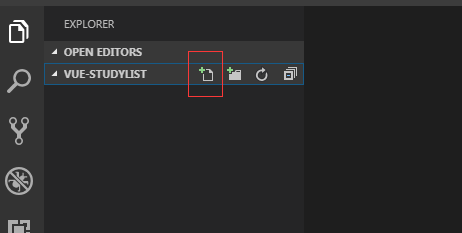
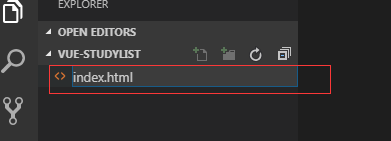
接下来我们创建一个HTML文件:

直接输入文件类型即可

接下来就可以开始编写了,我先开始学习的引用vue的cdn直接进行开发的模式,之后再学习搭建脚手架环境进行开发
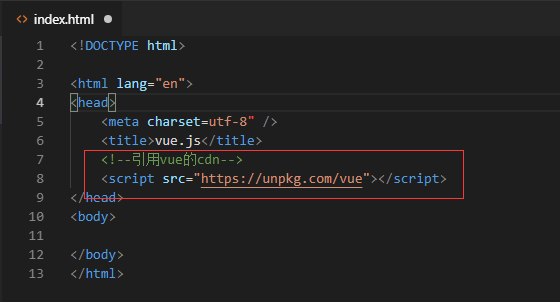
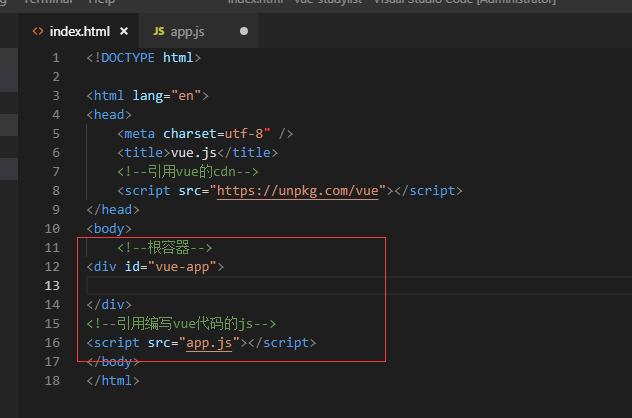
先写好基本的页面元素,并引用vue的cdn

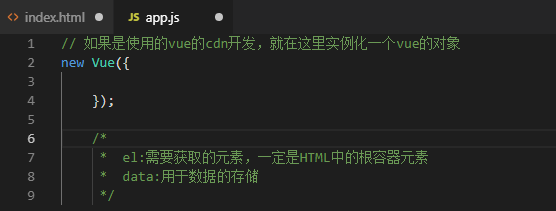
然后,创建一个新的js文件(创建方式与上述相同,不再概述),用来编写vue的代码对dom进行操作,dom中只需要提供对应的根容器

接着,在HTML页面中声明一个根容器,并添加编写vue代码的js

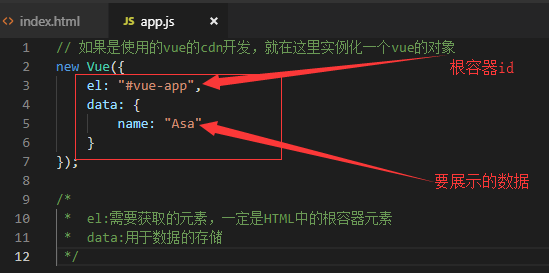
简单的vue代码编写示例

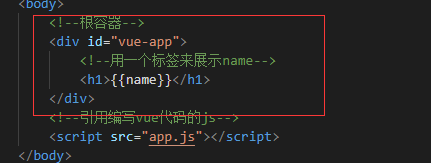
展示方式:

运行效果:

这样,一个简单的vue就编写完成了...